35+ draw line in google maps javascript
Try it here as a Google Gadget. 1 Android Studio installed on your PC Unix or Windows.
![]()
Make Awesome Maps In Google Slides With Editable Templates
Var myCentreLat 53825740.

. This allows you to determine if your website is properly implementing Googles licensed Maps APIs. You can calculate directions using a variety of methods of transportation by using the DirectionsService object. You can also configure your shapes so that users can edit or drag them.
If there is more than one vertex on the line if measuremvcLinegetLength 1 If the line hasnt been created yet if measureline Create the line googlemapsPolyline measureline new googlemapsPolyline map. The code for linesjs. This event listener will call addMarker when the map is clicked.
The following shapes are available. Var myCentreLng -1506015. You can add various shapes to your map.
Get Started with Google Maps Platform API Picker Billing Pricing Reporting Monitoring Map IDs FAQ Support and Resources Incident Management Maps Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs Maps Elevation API. GooglemapseventaddListenermarker dragend function if measuremvcLinegetLength 1 measureCalc. A shape is an object on the map tied to a latitudelongitude coordinate.
Hi is there a way to draw a route between two markers inside the map component. I want to create a 2D interactive world map with coordinates latitude and longitude 10 000 points evenly distributed across entire map. Today we show you how to get directions google map API using JavaScript.
The googlemapsData class is a container for arbitrary geospatial data. Var mapOptions zoom. Function initialize var point new googlemapsLatLng35520117826.
Var marker new googlemapsMarker position. Each of these annotations combines styling information with location data. The response status will be checked and the directions will be.
This can be seen quite clearly if you try drawing a point between London and New York and then try using the. January 24 2015. In your web browser open a new tab.
On submitting draw path button I am sending this locations to the Google Maps Direction service with the start endpoint of the route. Function addCirclelocation Add the circle for this city to the map. A marker will be added to those two points and a route will be drawn.
Instead of adding these overlays you can use the Data layer to add. Use the Google Maps Platform API Checker Chrome extension. County border points CSV data file.
So while showing the shortest path on the flattened map of the globe it does not reflect the actual shortest path between those two points. Interactivity would be in form of users drawing lines between those points and manipulating created line dragging similarly to routes in google maps and me being able to retrieve the data about these chosen points in order. It responds the direction resource with the status.
Var cityCircle new googlemapsCircle strokeColor. Draw Lines on Google Map using JavaScript API December 28 2017 sarpanch 1 Comment If you wanted to represent geographical locations on Google map. Var directionsService new googlemapsDirectionsService.
View your map in a browser and modify. Display it all at the desired zoom level. Now you can make changes to the basichtml in the Context text editor save the file reload in your browser and view the changes.
The map object. Its very simple example about draw route line between two geographic locations in google maps using JavaScript. The way this API works is the following you can draw directly a layer over the.
Find local businesses view maps and get driving directions in Google Maps. If instead of drawing through coordinates using JavaScript on the map you can use the KML format as well drawing its data with the KmlLayer API of Google Maps. Var initialZoom 6.
Lines polygons circles and rectangles. With the Maps JavaScript API you can mark up a map with a variety of overlays such as markers polylines polygons etc. Neither Google Maps nor Google Earth supports the radius functionality.
We are drawing lines on the map. Configure the look and feel of your map by changing color icon size width length and other properties of objects such as buildings land features and roads. Initialize the map on page load.
Then draw a route by clicking on the starting point followed by all the subsequent points you want to measure. SDK for Android Lite. If you want to measure the distance between multiple points simply click the next point on the map.
HTML and JavaScript Google Gadget xml. When creating a line in Google Maps it will be drawn straight between the two points without accounting for curvature of the Earth. Right-click on your starting point.
MarkeraddListenerclick functionevent addCircleeventlatLng. Here we will first add our location on google map and then allow user to select two points. The following is another example.
Get Started with Google Maps Platform API Picker Billing Pricing Reporting Monitoring Map IDs FAQ Support and Resources Incident Management Maps Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs Maps Elevation API. In this post we will develop an Android App to draw route on google maps namely Google Maps Draw Route. This data file is needed for this example.
It then iterates through a data set again as in previous examples with markers. Here there are 14 locations an infinite route. In the new tab click File Open File and open your basichtml.
This example uses AJAX to input points from a CSV file and creates an array of county border points and uses the array to draw the outline of all of the counties in the state. An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. However in this case we are doing something different with the data.
In previous articles we explained Get Computer Hardware Information Static Website in ASPNET Adding Multiple Points to Google Map. Here are a few options to check if you are using an API key. Var map new googlemapsMapdocumentgetElementByIdallmapmapOptions.

Local Guides Connect New Blue Lines On Google Maps Local Guides Connect

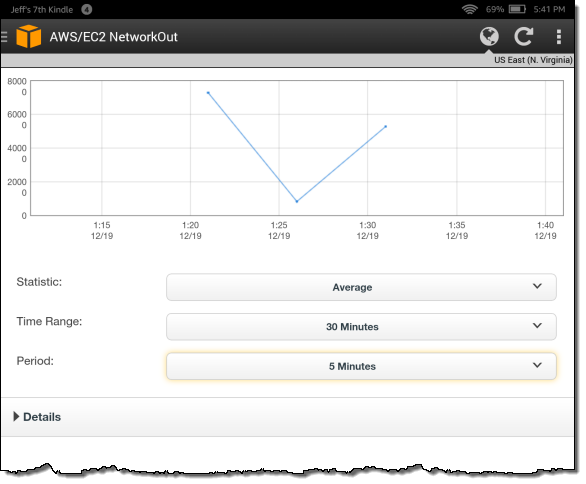
Aws Elastic Beanstalk Aws Blog

15 Awesome Css Flowchart Examples Onaircode Flow Chart Software Development Life Cycle Workflow Diagram

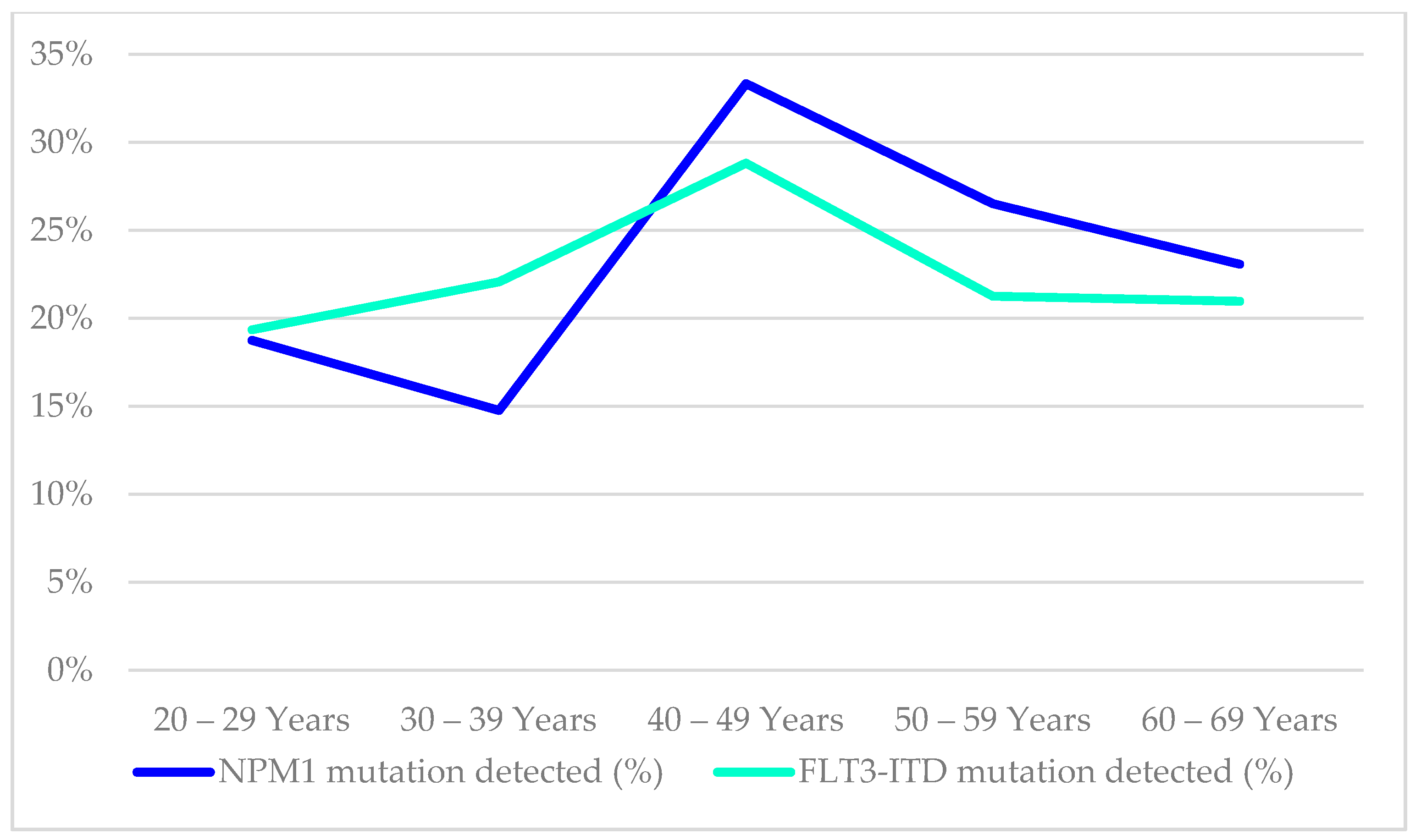
Ijms Free Full Text Genetic Profiles And Risk Stratification In Adult De Novo Acute Myeloid Leukaemia In Relation To Age Gender And Ethnicity A Study From Malaysia Html
Best Free Graphing Software For Download And Online

Flowchart Tutorial With Symbols Guide And Examples Flow Chart Flow Chart Template Business Template

15 Awesome Css Flowchart Examples Onaircode Flow Chart Software Development Life Cycle Workflow Diagram

Pin On Ux Ui

Local Guides Connect New Blue Lines On Google Maps Local Guides Connect
.jpg)
Make Awesome Maps In Google Slides With Editable Templates

How To Make A Tableau Timeline When Events Overlap Playfair Data Make A Timeline Create A Timeline Timeline

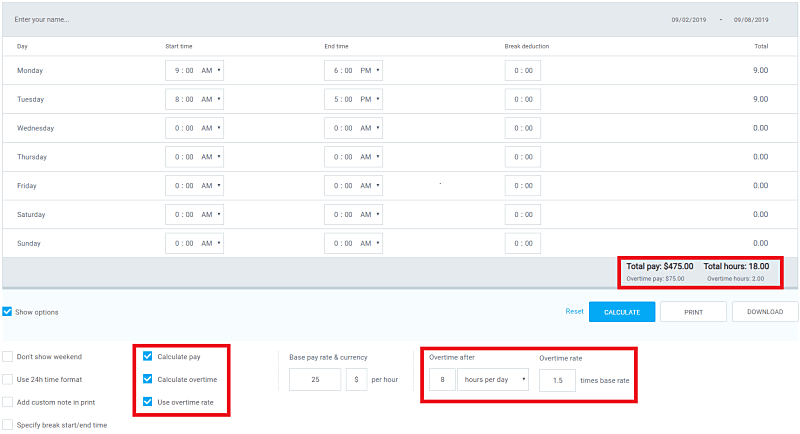
35 Most Common Questions About Timesheets Answered

Local Guides Connect New Blue Lines On Google Maps Local Guides Connect

Local Guides Connect New Blue Lines On Google Maps Local Guides Connect

R Unixporn The Home For Nix Customization Web Design Inspiration Desktop Themes Ux Web Design